Entenderemos como un elemento del sitio web cada una de las piezas distintas que forman parte de una página de la muestra. Dos elementos serán distintos si tienen un código diferente, como, por ejemplo, en el caso de una página web, diferente código HTML o diferente CSS:
- Dos listas que en HTML tengan el mismo código en cuanto a estructura, dejando aparte el contenido, pero que estéticamente se presentan de forma distinta se considerarán como elementos distintos porque utilizan estilos distintos de CSS.
- Dos elementos que estéticamente se presentan igual pero que son generados con distintas tecnologías, se considerarán elementos distintos si el código HTML o el CSS es diferente. Por ejemplo, es fácil que ocurra que un sitio web utilice diferentes tecnologías en distintas secciones, aunque, en todas ellas, se mantenga la misma cabecera y pie. En este caso, aunque visualmente la cabecera y pie sean iguales, es posible que el código HTML o CSS, que hay por debajo, no lo sea. Es necesario verificarlo, ya que, si es distinto, deberán considerarse como elementos distintos. En caso de duda, se considerarán distintos elementos los generados con diferentes tecnologías.
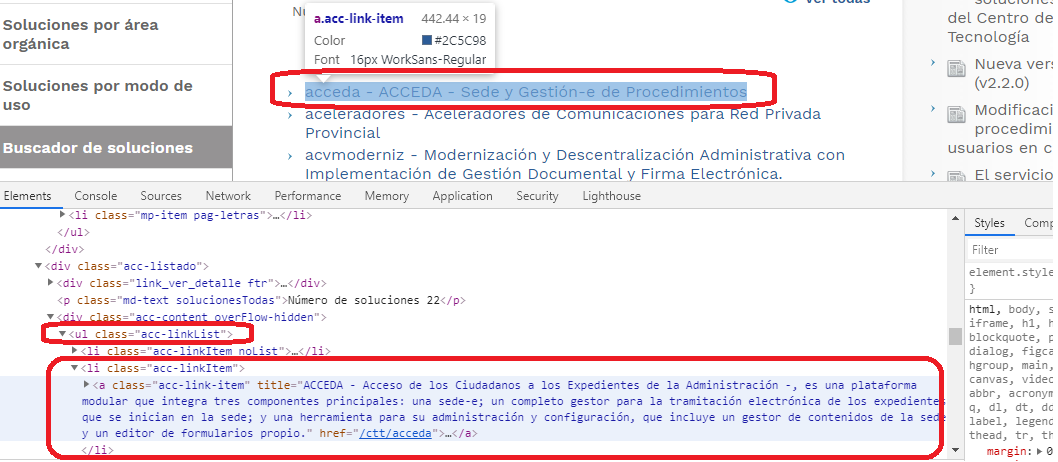
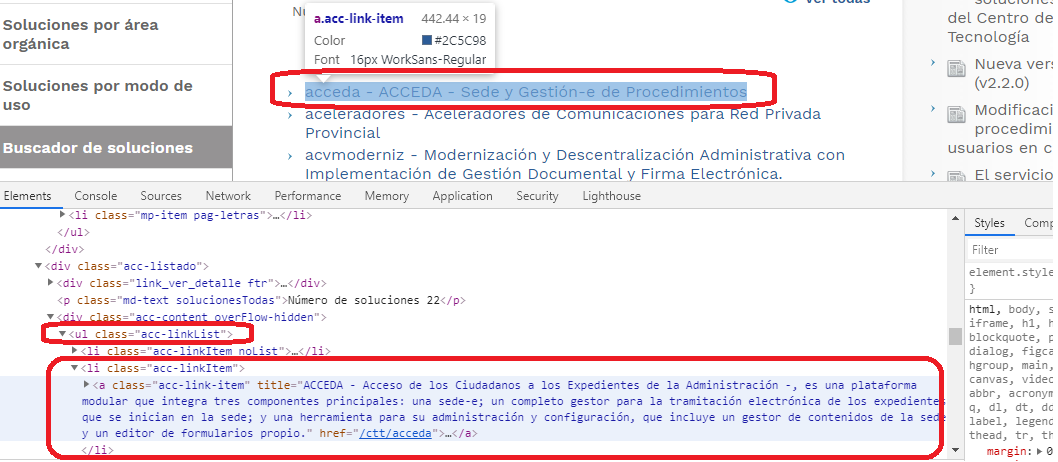
Como ejemplo del primer caso puedes ver en la siguiente imagen el código fuente de una lista de enlaces de texto:

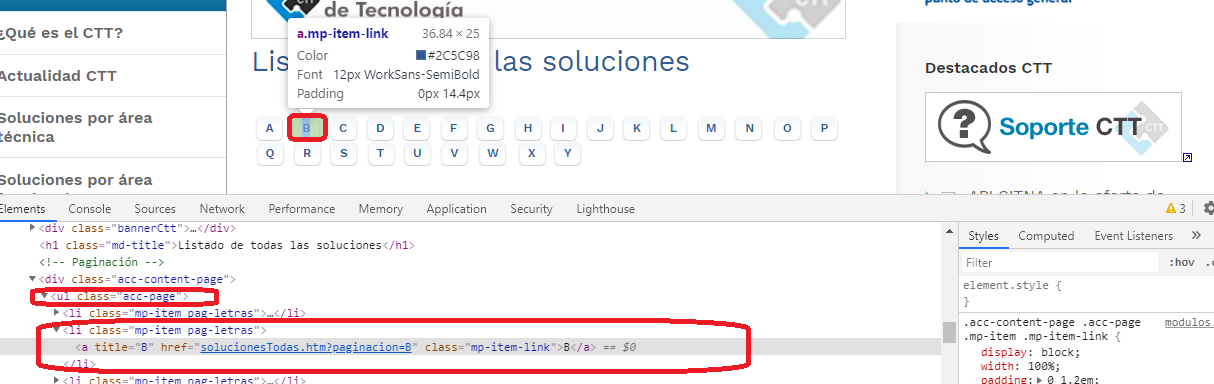
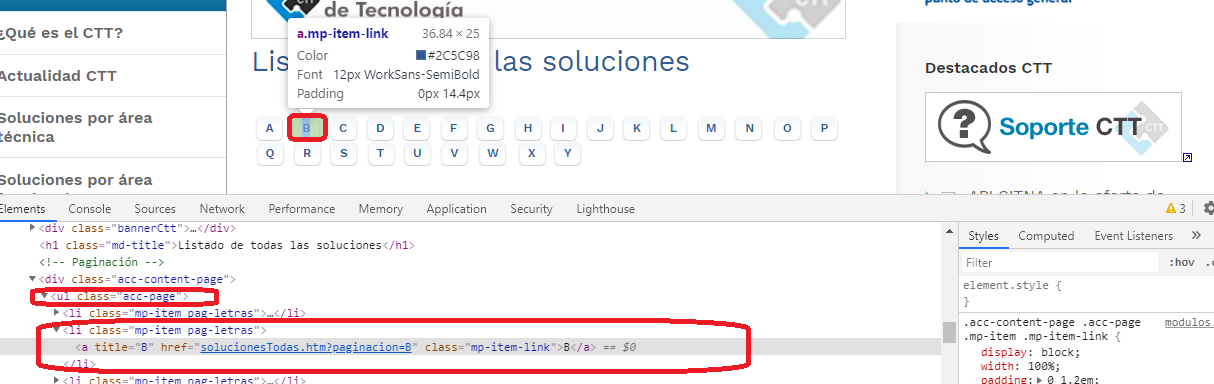
Y, en la siguiente imagen, el código fuente de otra lista de enlaces de texto que, teniendo la misma estructura en HTML, al tener distintos estilos CSS, se visualiza de forma totalmente distinta. Debes, por tanto, considerarlos como elementos distintos:

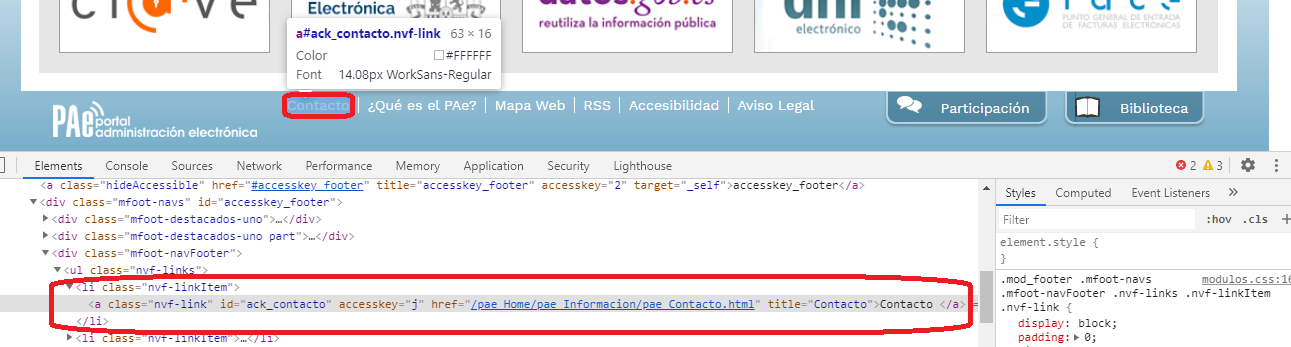
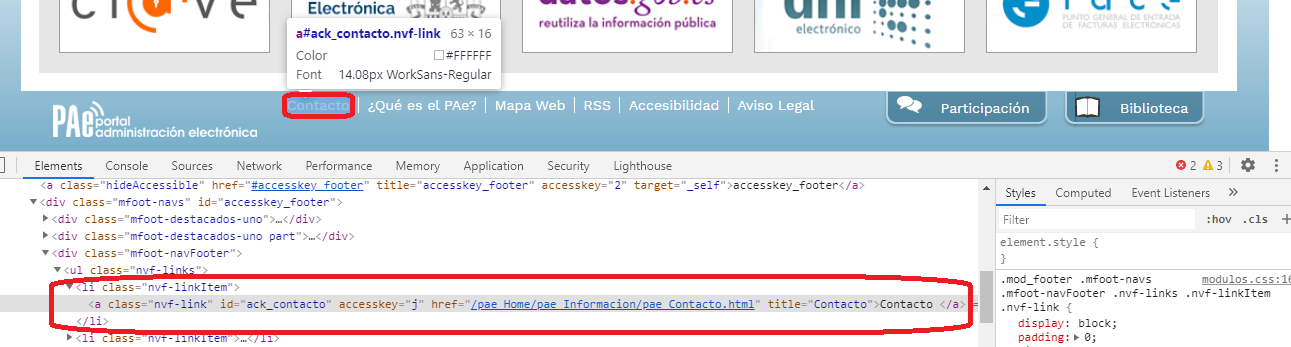
Como ejemplo del segundo caso, puedes ver en la siguiente imagen del pie del sitio web, el código fuente del enlace "Contacto" en una pantalla generada con una tecnología:

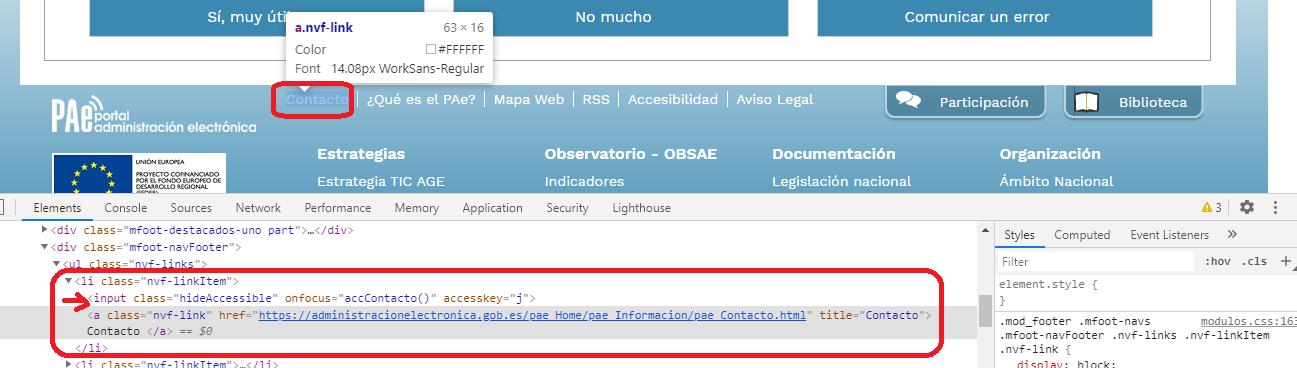
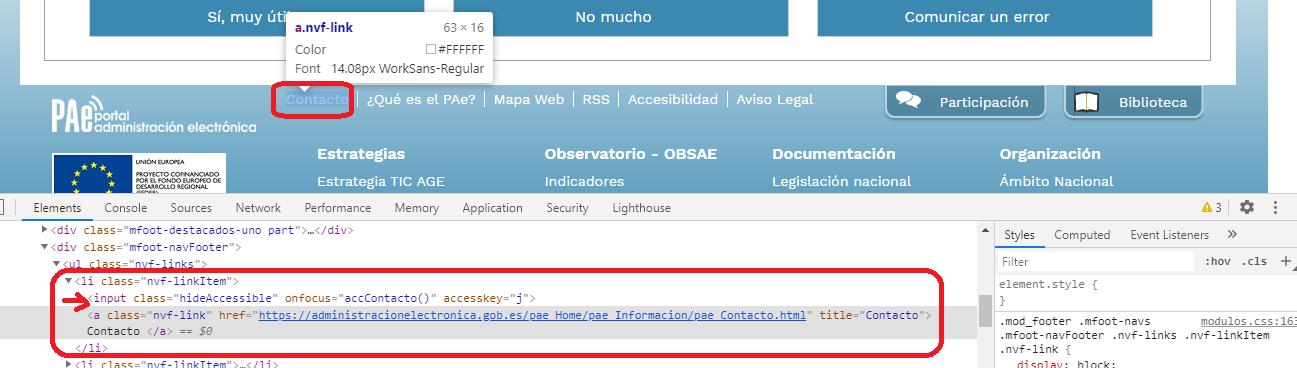
Y en la siguiente imagen del pie del sitio web, puedes ver el código fuente del enlace "Contacto" en una pantalla generada con otra tecnología distinta:

Aunque visualmente son iguales, el código asociado a cada uno de los enlaces es distinto, por lo que debes considerarlos como elementos diferentes a la hora de elaborar la muestra de páginas. En este caso, podemos considerar que tenemos dos elementos "pie de página" distintos, cada uno generado con una tecnología.
Ejemplos de elementos que pueden estar presentes en una página del portal:
- Tablas de datos
- Listados de elementos (listado de noticias, de fichas, de productos, listados de texto, etc.)
- Noticias, artículos, fichas de elementos (contenido final, la propia noticia, artículo o ficha)
- Galerías de imágenes
- Contenidos multimedia
- Páginas de enlaces o descargas de documentos
- Agendas o calendarios
- Pestañas
- Elementos JavaScript como calendarios para seleccionar fechas, desplegables, sliders, etc.
- Contenido dinámico como popups, mensajes de error, ventanas de diálogo, etc.
- Formularios
- Inicio de sección
- Buscador, buscador avanzado, resultados del buscador
- Cabecera, Pie
- Menú principal, menú lateral, miga de pan
- Menú de utilidades (suele ser distinto al resto)
- Marcos y marcos en línea (iframe)
Si alguno de estos elementos, en diferentes partes del del sitio web, se muestra con una estética diferente o es generado con distintas tecnologías (siempre que no estemos totalmente seguros que su código es igual), se considerarán como elementos diferentes.