Twitter solo permite imágenes como mucho de 5MB y con extensión .gif, .jpeg, o .png.
Al seleccionar la imagen a subir a un tweet, hay que tener presente que en las imágenes no se debe emplear el color como único medio visual para transmitir información (por ejemplo si subimos una gráfica la forma de diferenciar los distintos elementos de la gráfica no debe ser únicamente el color porque en ese caso los usuarios que no puedan diferenciar los colores perderán información).
Además si las imágenes transmiten información textual se deben cumplir los requisitos de contraste entre texto y fondo (en el bloque II de este curso puedes ver cómo verificar el contraste de las imágenes):
Para que sean accesibles es imprescindible agregarles una descripción que formará parte del texto alternativo de la imagen, a no ser que se trate de una imagen decorativa (en este caso se debe dejar la descripción vacía). La descripción de las imágenes puede llegar a los 1000 caracteres, y debe transmitir la misma información que la imagen.
Para añadir una imagen a un tweet hay que pulsar el icono  y seleccionar el fichero con la imagen desde nuestro dispositivo. Un twitter puede contener hasta 4 imágenes.
y seleccionar el fichero con la imagen desde nuestro dispositivo. Un twitter puede contener hasta 4 imágenes.
Debemos añadir una descripción a cada imagen, que transmita la misma información que la imagen, salvo para imágenes decorativas. En grupos de imágenes que transmiten una única información de forma conjunta, incluiremos la descripción en una sola de las imágenes de forma que englobe a todo el grupo, quedando el resto de imágenes como decorativas.
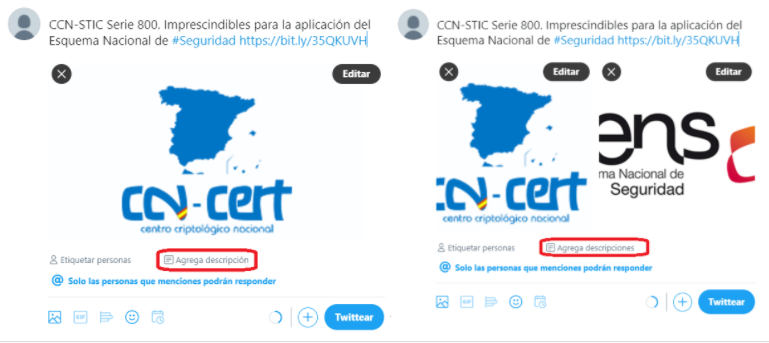
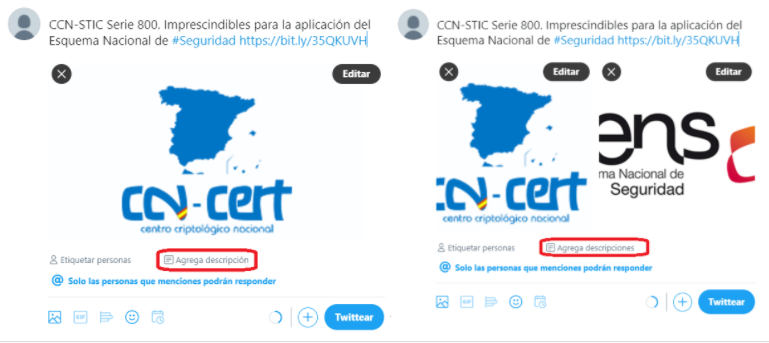
Para agregar una descripción a una imagen, una vez tenemos la imagen incluida en el tweet, pinchamos en "Añadir descripción" / "Añadir descripciones"

Aparecerá una pantalla con la imagen (o la primera imagen si hay más de una) para poder introducir la descripción que formará parte del texto alternativo de la imagen.

Si hay varias imágenes aparecerán unas flechas para desplazarse por cada una de ellas rellenando la descripción. Una ver terminemos, pulsar "Guardar".
Ahora veremos el tweet con una etiqueta "Alt" en las imágenes con descripción. En la parte inferior nos indica el número de imágenes con descripción.









 Al pinchar en el vídeo se abrirá en el reproductor de YouTube, permitiendo al usuario hacer uso de los subtítulos
Al pinchar en el vídeo se abrirá en el reproductor de YouTube, permitiendo al usuario hacer uso de los subtítulos