Tras realizar la instalación, abre en el navegador la página a analizar y pincha en el botón correspondiente a HeadingsMap de la zona de extensiones del navegador. Se desplegará en la parte izquierda de la pantalla.
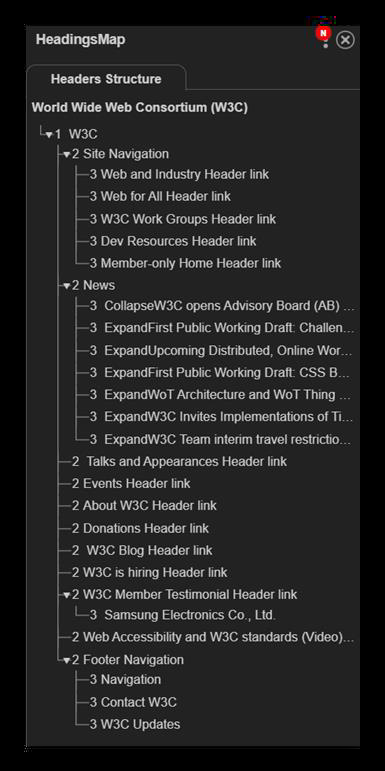
Se mostrarán de manera automática todos los encabezados existentes en la página web, con una indicación numérica, del 1 al 6, para indicar el nivel de encabezado (<h1> a <h6>). Se visualizan, además, los anidamientos entre los diferentes encabezados y se pueden colapsar o mostrar los diferentes niveles pulsando sobre las flechas que existen al principio de cada encabezado. Si pinchas en un encabezado del listado de la parte izquierda, se resaltará en la página para localizarlo fácilmente. Si la página no tuviera encabezados o tuviera saltos incorrectos entre ellos, se mostrará un mensaje de error.
Para cerrar la herramienta pulsa de nuevo sobre el icono de HeadingsMap.