Localiza en la página web el elemento que quieras analizar, pulsa sobre él con el botón derecho y elige la opción "Inspeccionar" (en Chrome) / "Inspeccionar elemento" (en Firefox).
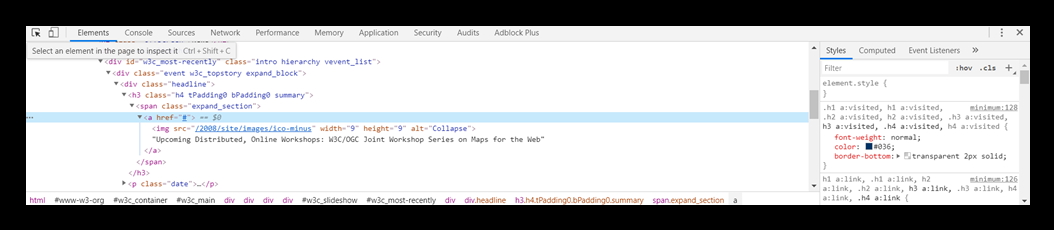
Se abrirá a continuación una nueva zona en la pantalla, generalmente en la parte inferior, pero se puede mover a la posición deseada, que mostrará el código fuente del elemento seleccionado previamente. Así podrás conocer si tiene determinados atributos, cómo se estructura dicho elemento respecto a sus elementos próximos, etc.
La herramienta tiene un aspecto ligeramente diferente en Chrome y Firefox:
- En Chrome, la pestaña que debe tenerse activa es la nombrada “Elements”. No aparece directamente la opción de buscar, pero puedes acceder a ella pulsando "Control + F". Se abrirá entonces un cuadro de búsqueda en la parte inferior que te permitirá buscar dentro del código.
- En Firefox, la pestaña que debe tenerse activa es la nombrada “Inspector”. Por defecto, aparece debajo de “Inspector” un cuadro de búsqueda que podrás usar para buscar dentro del código.