Descripción
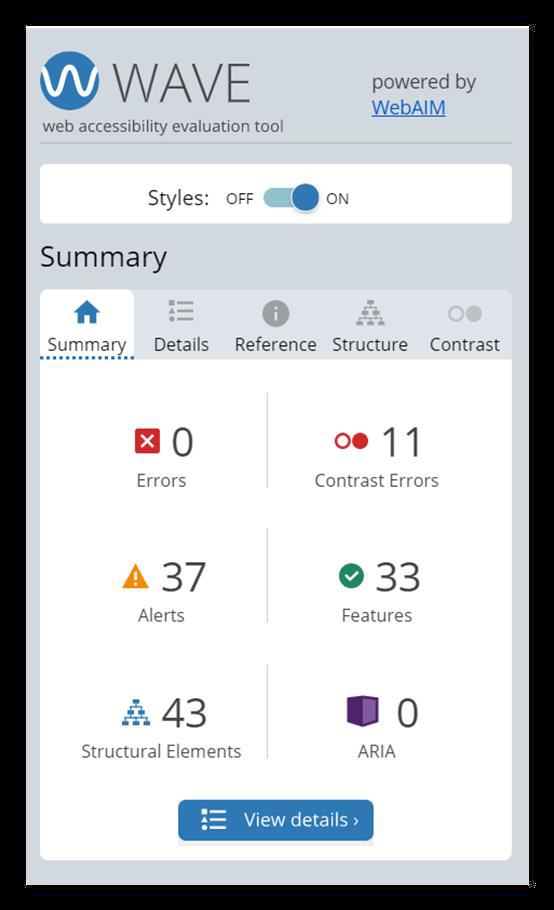
WAVE - Web Accessibility Evaluation![]() , es una extensión gratuita para navegador web. Es específica para la evaluación de la accesibilidad de un sitio web.
, es una extensión gratuita para navegador web. Es específica para la evaluación de la accesibilidad de un sitio web.
Entre las cosas que permite podemos destacar las siguientes:
- Realiza un análisis automático completo de la página, indicando los errores encontrados, localizándolos visualmente en la web y mostrando el criterio por el que fallan.
- Señala características, estructura…
- Dispone de una pestaña para visualizar los contrastes de color entre los diferentes elementos de la web.