Descripción
WCAG - Color contrast checker es una extensión gratuita del navegador web. Es específica para comprobar contrastes de colores de primer plano y fondo únicamente de los contenidos textuales. Utiliza el algoritmo definido en las WCAG 2.1.
Permite:
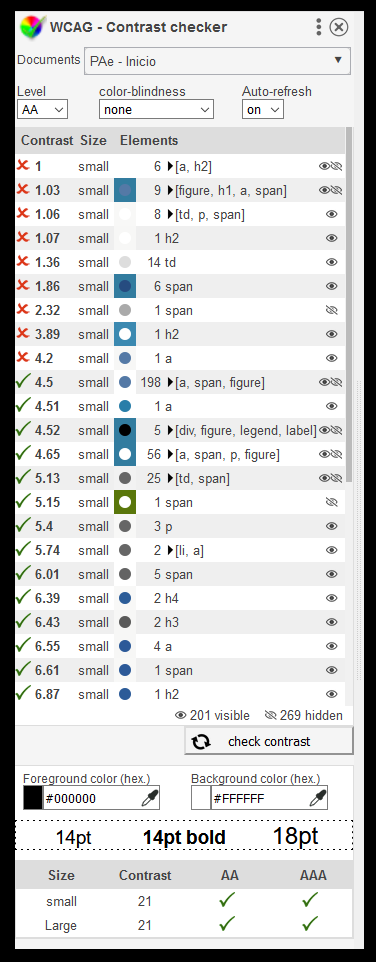
- Obtener los colores de los contenidos textuales de manera automática de la página y muestra todas las combinaciones de color existentes, junto con el tamaño del texto asociado y una indicación de si pasa o no el ratio de contraste mínimo (resultado de analizar las hojas de estilos css de la página).
- Seleccionar una combinación de color, resaltando en la página los elementos que estén utilizando esa combinación de color, facilitando en las comprobaciones. Los elementos visibles en la página se mostrarán con el icono
 . Los elementos ocultos se mostrarán con el icono
. Los elementos ocultos se mostrarán con el icono  .
.