Los usuarios invidentes y con otras discapacidades se ayudan de herramientas de apoyo que les permiten mostrar un listado de todos los enlaces de una página, las cuales suelen basarse en el texto del enlace, si bien algunas también pueden ser configuradas para basarse en el atributo Título del enlace. Por lo tanto, el texto del enlace debe ser lo suficientemente descriptivo para comprender su utilidad fuera del contexto. Por ejemplo deben evitarse textos para los enlaces como “pinche aquí”, “más”, etc. que al ser mostrados de manera aislada no aportarían ningún significado al usuario.
Excepcionalmente, cuando el texto del enlace no es descriptivo por sí mismo, al menos debe serlo mediante su contexto más inmediato. Se entiende por contexto inmediato aquellos elementos que un lector de pantalla puede obtener a partir del enlace como el texto de la frase, el párrafo, la celda de una tabla o el elemento de lista que contiene al enlace, o bien el encabezado de la sección en la que se encuentra.
Por lo tanto, cuando un editor final de contenidos introduce un enlace se debe tener en cuenta que:
- El texto del enlace debe ser descriptivo de su destino. Las URL no son suficientemente descriptivas y pueden ser muy largas, por lo que se debe utilizar un texto que describa el destino del enlace fuera del contexto o mediante su contexto más inmediato.
- Si el enlace está formado por una imagen, ésta debe poseer un texto alternativo que describa adecuadamente la funcionalidad del enlace en conjunción con el texto del enlace (si existe). Como hemos indicado previamente, las herramientas de apoyo suelen basarse en el texto del enlace; si el enlace tiene una imagen entonces las herramientas de apoyo se basarán en el texto alternativo de la imagen.
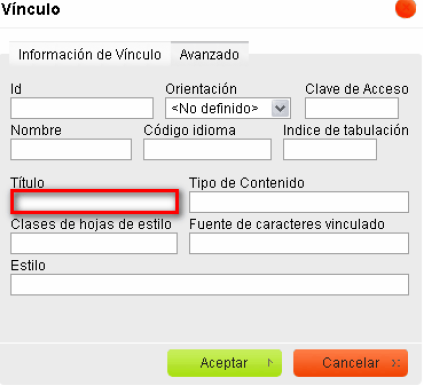
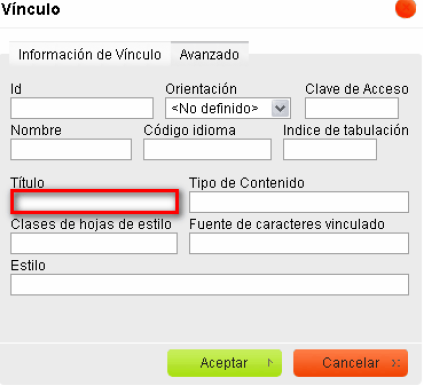
- Si se desea indicar información adicional al texto del enlace y relacionada con él, ésta se puede incluir en el campo Título de las propiedades del enlace junto con el propio texto del enlace, es decir, en el título se incluiría el texto del enlace propiamente dicho, y la información adicional.

Por otro lado, se ha de evitar la apertura de enlaces en nuevas ventanas del navegador dados los problemas que ello puede originar:
- El usuario puede desorientarse, al no darse cuenta de lo que ha ocurrido.
- La nueva ventana tendrá anulada la funcionalidad del botón "atrás".
- El rendimiento del sistema puede verse reducido.
- Puede confundir al usuario, en caso de que no entienda que la nueva ventana es realmente una ventana del mismo navegador que estaba usando.
- El usuario se puede sentir confuso, puesto que los navegadores modernos bloquean en ocasiones la apertura de nuevas ventanas, lo que le puede hacer pensar que el enlace no funciona.
En caso de que la apertura resulte completamente necesaria, se recomienda informar de la misma. Concretamente, para las Administraciones Públicas, se considera como necesaria la apertura de ventana en los siguientes casos:
- Enlaces a sitios web externo
- Enlaces a archivos adjuntos
Desde las WCAG 2.0 la obligatoriedad de avisar de la apertura de nuevas ventanas o pestañas del navegador pasa a ser un requisito de AAA, aunque sigue siendo una buena práctica y es muy recomendable su uso ya que mejora tanto la accesibilidad como la usabilidad de la página. Para avisar de la apertura de nuevas ventanas o pestañas, lo más recomendable es indicarlo en el texto del enlace; también se puede avisar por medio del título del enlace (indicando en el campo “Título”, textos como “se abre en ventana nueva"), si bien no se recomienda avisar solamente mediante esta última opción ya que muchas herramientas de apoyo solo van a leer el título del enlace si están configuradas expresamente para ello. Si se opta por indicarlo en el título del enlace, se recomienda que el título del enlace sea el texto del enlace más la información adicional de apertura en nueva ventana y además sería recomendable indicarlo también en el texto del enlace.
NOTA ACLARATORIA - Herramientas de apoyo y enlaces: Es interesante indicar que una herramienta de apoyo, como puede ser un lector de pantalla, cuando vaya a leer los enlaces de una página solo va a leer una cosa (bien el texto del enlace o bien el título del enlace). Además la mayoría de las herramientas de apoyo están configuradas de manera que por defecto van a leer el texto del enlace, siendo necesaria una configuración expresa para que lean el título del enlace. Por este motivo se recomienda avisar de la apertura de nueva ventana en el texto del enlace y si se quiere, de manera complementaria, en el título del enlace.
NOTA ACLARATORIA - Navegadores web y enlaces: Cuando en un navegador web nos posicionamos con el ratón encima de un enlace, en la mayoría de las ocasiones aparece un texto por encima (que se conoce como tooltip); este texto es el texto indicado en el campo Título de las propiedades del enlace. Por tanto, el campo Título está pensado para todo tipo de usuarios, no está pensado exclusivamente para usuarios con discapacidades.
Se muestran a continuación ejemplos con diferentes maneras válidas de indicar la apertura de una nueva ventana:
Un ejemplo que suele darse es cuando el enlace está formado solo por texto y el propio texto del enlace contiene la información de apertura en nueva ventana. En este caso no hay que indicar ningún tipo de información adicional en el atributo título del enlace, pues toda la información se está mostrando en el texto del enlace.

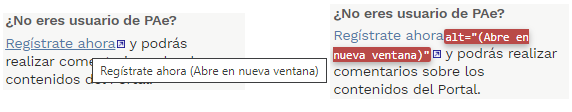
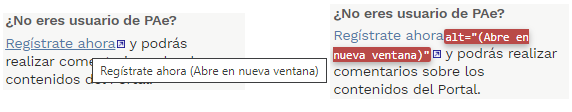
Otro ejemplo muy común es cuando el enlace está formado por texto y por una imagen y es la imagen la que está avisando de la apertura en nueva ventana; la imagen es, por tanto, una imagen informativa y como tal debe tener un texto alternativo en que se indique la apertura en nueva ventana. En este caso, en el atributo título del enlace se podría añadir la información de apertura de nueva ventana, por ejemplo "Regístrate ahora (Abre nueva ventana)"; como ya hemos indicado previamente la información del título del enlace está más orientada a todo tipo de usuarios de navegadores web.
El texto alternativo de la imagen es "(Abre en nueva ventana)". El título del enlace es "Regístrate ahora (Abre en nueva ventana)".

Otro ejemplo que suele darse con frecuencia es cuando el enlace no tiene texto, está formado solo por imágenes. Una de las imágenes es la que está avisando de la apertura en nueva ventana, por tanto es una imagen informativa y como tal debe tener un texto alternativo en el que se indique la apertura en nueva ventana. En este caso, en el atributo título del enlace no sería relevante, pues al posicionar el ratón por encima del enlace va a mostrar el texto alternativo de cada una de las imágenes y no el título del enlace; como ya hemos indicado previamente la información del título del enlace está más orientada a todo tipo de usuarios de navegadores web.
El texto alternativo de la primera imagen es "Acceso DATAOBSAE". El texto alternativo de la segunda imagen es "(Abre en nueva ventana)".