Localizar en la web el elemento que se quiere analizar, pulsar sobre él con el botón derecho y elegir la opción "Inspeccionar" (en chrome) / "Inspeccionar elemento" (en firefox).
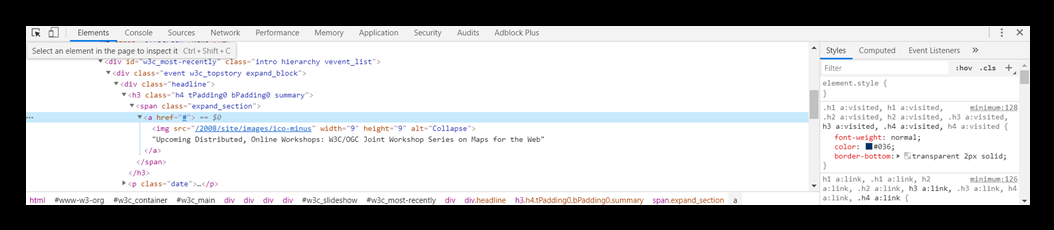
Se abre a continuación una nueva zona en la pantalla (generalmente en la parte inferior pero se puede mover a la posición deseada), que muestra el código fuente del elemento seleccionado previamente. Así se podrá conocer si tiene determinados atributos, cómo se estructura dicho elemento respecto a sus elementos próximos, etc.
La herramienta tiene un aspecto ligeramente diferente en Chrome y Firefox:
- En Chrome, la pestaña que debe tenerse activa es la nombrada “Elements”. No aparece directamente la opción de buscar, pero se puede acceder a ella pulsando Control + F. Se abrirá entonces un cuadro de búsqueda en la parte inferior que permitirá buscar dentro del código.
- En Firefox, la pestaña que debe tenerse activa es la nombrada “Inspector”. Por defecto aparece debajo de “Inspector” un cuadro de búsqueda, que se usará para buscar dentro del código.