El texto alternativo es la información utilizada por los agentes de usuario (navegadores y productos de apoyo) cuando no se muestra la imagen. Por ejemplo, el lector de pantalla utilizado por una persona que no ve, leerá en voz alta el texto alternativo de las imágenes; un navegador gráfico que tengan las imágenes desactivadas o no puedan mostrarlas y un navegador de texto, en el lugar de la imagen mostrarán su texto alternativo.
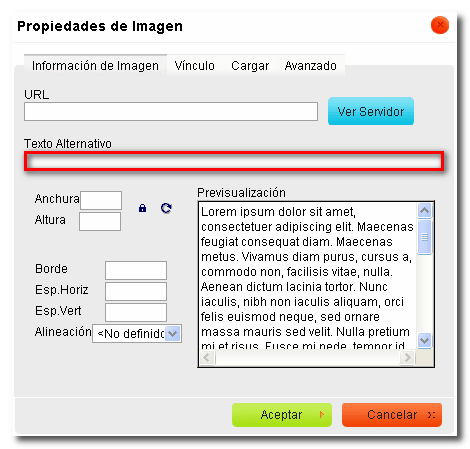
A la hora de insertar una imagen mediante un gestor de contenidos, entre las propiedades a rellenar debe existir un campo para introducir su texto alternativo. En el gestor de contenidos utilizado como ejemplo en el curso existe un campo "Texto alternativo", te animamos a que compruebes en el gestor de contenidos utilizado en tu organización a ver cuál es el nombre de este campo, es muy probable que también sea "Texto alternativo".

El texto alternativo a introducir depende del tipo de imagen que se esté insertando, si es decorativa o informativa y si es informativa el texto alternativo a introducir será diferente en función de si la imagen es sencilla o compleja. En algunas ocasiones es sencillo distinguir si la imagen es decorativa o informativa, en otras ocasiones la misma imagen puede ser informativa o decorativa en función del texto que acompaña a la imagen y en otros casos es incluso interpretable si la imagen es decorativa o informativa. A continuación se definen los diferentes tipos de imágenes:
- Decorativas: son imágenes que NO aportan información necesaria para comprender el contenido de la página, por lo que si un usuario no puede verlas no pierde información relevante para entender el contenido de la página. Estas imágenes deben tener un texto alternativo vacío, por lo que el campo Texto alternativo del gestor de contenidos debe dejarse vacío. No obstante, algunos gestores de contenido pueden omitir la alternativa textual de la imagen al dejar dicho campo vacío, por lo que se recomienda poner un espacio en blanco. Por otro lado, cuando la imagen es decorativa no se debe proporcionar ningún título a la imagen. Si el gestor de contenidos incluye la opción de asignar un título éste se deberá dejar en blanco.


- Informativas: son imágenes que muestran información necesaria para comprender el contenido de la página. Éstas, a su vez, se dividen en:
- Sencillas: son imágenes que transmiten poca información y sencilla; el contenido de la imagen se puede describir en pocas palabras. Estas imágenes deben tener definido su texto alternativo, el cual deberá ser:
- Descriptivo del contenido de la imagen
- No demasiado largo
- Preferentemente sin abreviaturas
- Sencillas: son imágenes que transmiten poca información y sencilla; el contenido de la imagen se puede describir en pocas palabras. Estas imágenes deben tener definido su texto alternativo, el cual deberá ser:



-
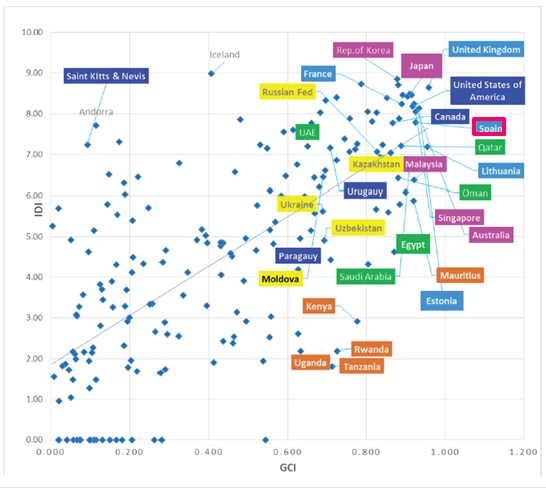
- Complejas: son imágenes que transmiten mucha información y/o es información compleja (gráficas, diagramas, mapas, etc.); el contenido de la imagen no se puede describir en pocas palabras. Estas imágenes, además de ofrecer una alternativa textual que identifique brevemente el tipo de información transmitida por la imagen, se debe proporcionar una descripción detallada en una página aparte o en la misma página en la que se encuentra la imagen.

La descripción detallada se podrá incluir de diferentes formas:
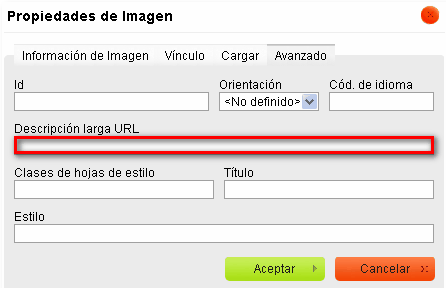
- Si el gestor de contenidos SI proporciona un campo para indicar la descripción larga, se deberá incluir en dicho campo la URL (dirección web) de la descripción larga de la imagen. Es decir, la descripción no se debe incluir directamente en el campo, sino que la descripción se proporcionará en otra ubicación (por ejemplo, otra página) y en dicho campo se indicará la dirección web de la ubicación de dicha descripción. Está opción está desaconsejada debido al bajo soporte del atributo longdesc por las herramientas de apoyo. En el gestor de contenidos que estamos utilizando como ejemplo en el curso, este campo se llama Descripción larga URL, te animamos que que compruebes como se llama este campo en el gestor de contenidos de tu organización.

- Si el gestor de contenidos NO proporciona ningún campo para indicar la descripción larga, dicha descripción se ha de proporcionar cerca de la imagen, por ejemplo a continuación de la misma. En este caso, en la alternativa textual corta se ha de indicar la ubicación de la descripción larga. Por ejemplo: “Texto de la alternativa corta (descripción detallada a continuación)”.
Otra opción es, en vez de proporcionar la descripción a continuación, proporcionar dicha descripción en otra página e incluir un enlace a la misma inmediatamente antes o después de la imagen.
- Si el gestor de contenidos SI proporciona un campo para indicar la descripción larga, se deberá incluir en dicho campo la URL (dirección web) de la descripción larga de la imagen. Es decir, la descripción no se debe incluir directamente en el campo, sino que la descripción se proporcionará en otra ubicación (por ejemplo, otra página) y en dicho campo se indicará la dirección web de la ubicación de dicha descripción. Está opción está desaconsejada debido al bajo soporte del atributo longdesc por las herramientas de apoyo. En el gestor de contenidos que estamos utilizando como ejemplo en el curso, este campo se llama Descripción larga URL, te animamos que que compruebes como se llama este campo en el gestor de contenidos de tu organización.
- Complejas: son imágenes que transmiten mucha información y/o es información compleja (gráficas, diagramas, mapas, etc.); el contenido de la imagen no se puede describir en pocas palabras. Estas imágenes, además de ofrecer una alternativa textual que identifique brevemente el tipo de información transmitida por la imagen, se debe proporcionar una descripción detallada en una página aparte o en la misma página en la que se encuentra la imagen.
En todo caso, si la descripción textual está en una página junto a otro contenido textual, entonces se debe indicar el final de la descripción por ejemplo con un texto del estilo "Fin de la descripción de la imagen". En caso de que el botón Atrás no llevase a la ubicación de la imagen original, se debe proporcionar un enlace para volver a la imagen original.
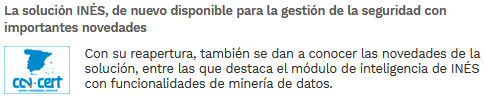
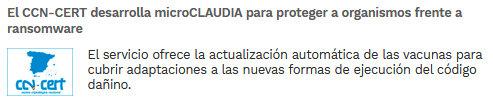
En los ejemplos anteriores es sencillo distinguir si la imagen es decorativa o informativa, pero en ocasiones puede ser interpretable. En los siguientes ejemplos la imagen del logo del CCN CERT puede considerarse decorativa o informativa en función de la interpretación realizada. En la primera imagen podría considerarse que el logo del CCN CERT es informativa porque aporta información relevante (la noticia está relacionada con el CCN CERT y en ninguna parte de la noticia se indica que la solución INES es desarrollada por el CCN CERT). Sin embargo, en la segunda imagen, el logo del CCN CERT podría considerar decorativa, pues en la propia noticia ya se menciona al CCN-CERT por lo que el logo del CCN-CERT no estaría aportando información relevante.


Un caso concreto y de especial relevancia es cuando las imágenes funcionan como enlace. En esta ocasión, el texto alternativo de la imagen, en combinación con el texto del enlace (si lo hay), debe identificar claramente el destino o función del enlace, evitando redundancias de información innecesarias. Así, respecto a las alternativas para imágenes que actúan como enlaces podemos diferencias varios casos:
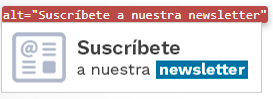
- El enlace solo contiene la imagen (no contiene texto): al no existir un texto en el enlace, el texto alternativo de la imagen debe identificar claramente el destino o función del enlace. En el siguiente ejemplo, el enlace está formado única y exclusivamente por la imagen, por lo que el texto alternativo de la imagen debe identifican la función del enlace. El texto alternativo adecuado para la imagen sería "Suscríbete a nuestra newsletter". En estos casos, en los que la imagen informativa contiene un texto (Suscríbete a nuestra newsletter), el texto alternativo de la imagen debe contener el texto que se presenta visualmente. Lo veremos en detalle posteriormente.

- El enlace contiene texto más una imagen informativa: como la imagen aporta información adicional al texto del enlace, se debe proporcionar dicha información en el texto alternativo de la imagen. En el siguiente ejemplo, el enlace está formado por una imagen informativa (icono de Excel) más un texto (Descargar versión en español); la imagen es informativa pues indica que el fichero a descargar es un fichero de Excel (en el texto del enlace no se indica el formato del fichero). Por tanto, un texto alternativo adecuado para la imagen sería "Icono de Excel" o "Excel".

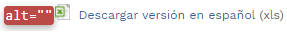
- El enlace contiene texto más una imagen decorativa: el texto del enlace es descriptivo y la imagen no aporta información adicional. La imagen es decorativa y su texto alternativo debe estar vacío. Incluir un texto alternativo a la imagen sólo provocará una redundancia de información que es innecesaria y puede distraer o molestar a los usuarios de lectores de pantalla. En el siguiente ejemplo, el enlace está formado por una imagen decorativa (icono de Excel) más un texto (Descargar versión en español (xls)); la imagen es decorativa pues indica que el fichero a descargar es un fichero de Excel y en el texto del enlace ya se está indicando que el formato es xls. Por tanto, la imagen debe tener un texto alternativo vacío.
![]()
Un caso también particular y de especial importancia, son las imágenes informativas que contienen texto. En estos casos el texto alternativo de la imagen debe contener el texto de la imagen (Texto alternativo = xxxx + Texto de la imagen + xxxx). Si bien la opción recomendada es que el texto alternativo, comience con el texto de la imagen (Texto alternativo = Texto de la imagen + xxxx).
Los usuarios tienen una mejor experiencia si las palabras mostradas en la imagen coinciden o están incluidas en el texto alternativo. Los usuarios hacen referencia a la imagen con el texto que ven en la propia imagen, mientras que las herramientas de apoyo hacen referencia a la imagen con el texto alternativo de la imagen. Por tanto si el texto alternativo de la imagen coincide o contiene el texto de la imagen, usuarios y productos de apoyo están haciendo referencia a la imagen de la misma manera, y los usuarios tendrán una mejor experiencia. Lo vemos a continuación con un ejemplo.
El siguiente ejemplo es un enlace que está formato solamente por la imagen con contenido textual "Tu opinión es importante - Encuesta". Si el texto alternativo de la imagen es "Tu opinión es importante Encuesta" los usuarios harán referencia a la imagen con el contenido textual que ven en la imagen (Tu opinión es importante Encuesta) y las herramientas de apoyo también harán referencia a la imagen con "Tu opinión es importante Encuesta". De esta manera, un usuario vidente que utilice una aplicación de reconocimiento de voz (porque no pueda escribir) podrá navegar por el enlace leyendo el texto visible de la imagen que ve en la pantalla (Tu opinión es importante Encuesta) (usuarios y herramientas de apoyo están haciendo referencia a la imagen de la misma manera). Un usuario vidente que use un lector de pantalla, también tendrá una mejor experiencia si el texto que escucha del lector de pantalla (texto alternativo de la imagen) coincide con el texto que ve en la pantalla.

Sin embargo, si en el ejemplo anterior, el texto alternativo de la imagen fuera por ejemplo "Rellenar encuesta" o "Imagen de un ordenador" el usuario no tendría una buena experiencia cuando intentara navegar por el enlace. Los usuarios harían referencia a la imagen con el contenido textual que ven en la imagen (Tu opinión es importante Encuesta) mientras que las herramientas de apoyo harían referencia a la imagen con la alternativa textual "Rellenar encuesta" o "Imagen de un ordenador". De esta manera, un usuario vidente que utilice una aplicación de reconocimiento de voz intentaría navegar por el enlace leyendo el texto visible de la imagen que ve en la pantalla (Tu opinión es importante Encuesta) pero no conseguiría navegar porque la aplicación de reconocimiento de voz hace referencia a la imagen con "Rellenar encuesta" o "Imagen de un ordenador". De igual manera, un usuario vidente que usara un lector de pantalla, también tendría una mala experiencia, pues el texto que escucharía del lector de pantalla sería "Rellenar encuesta" o "Imagen de un ordenador" que no coincidiría con el texto que ve en la pantalla.
Por tanto, a modo de resumen, cuando las imágenes informativas contienen texto, el texto alternativo de la imagen debe cumplir lo siguiente:
Texto alternativo = xxxx + Texto de la imagen + xxxx
Si bien, la opción recomendada es que el texto alternativo, comience con el texto de la imagen:
Texto alternativo = Texto de la imagen + xxxx