Cuando se crea una tabla con un gestor de contenidos, por defecto, no se marcan los encabezados, si bien, se proporcionan herramientas para que puedas marcarlos de forma semiautomática, a través de unas opciones básicas que, en ningún caso, cubren todas las posibilidades, existiendo casos en los que se deberás revisar manualmente el código y añadir el etiquetado necesario para que la tabla sea accesible.
Del mismo modo, al crear la tabla no se lleva a cabo automáticamente una asociación entre celdas de datos y encabezados, por lo que, si la tabla es compleja, deberás analizar las relaciones existentes e incluirlas manualmente en el código.
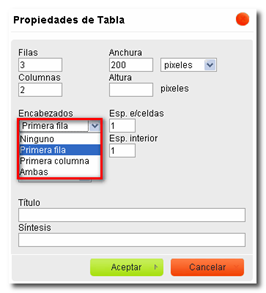
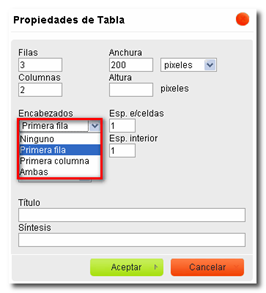
En la siguiente imagen se puede ver como seleccionar los encabezados de una tabla en un gestor de contenidos.

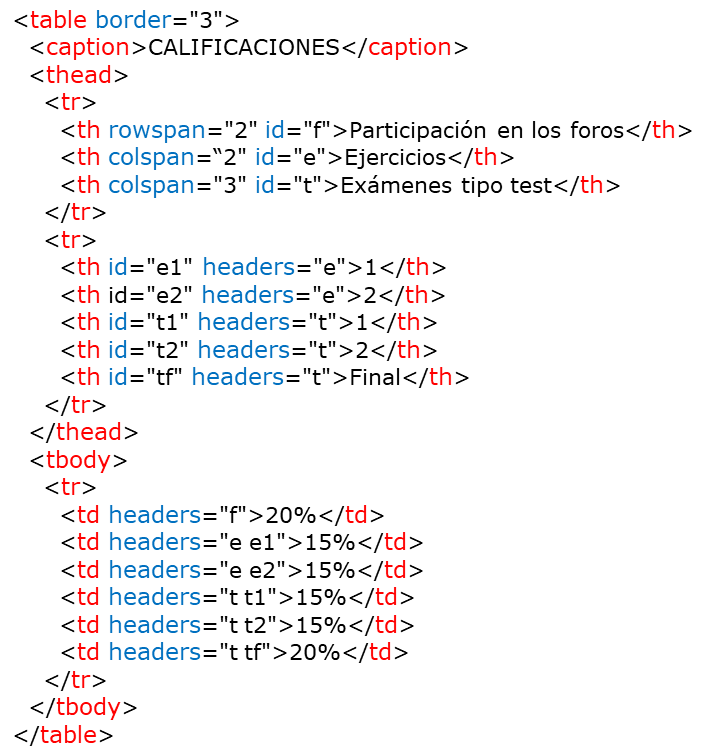
Si el gestor de contenidos no permite la generación de esos marcados mediante opciones del editor WYSIWYG, como ya se ha indicado en alguna otra ocasión, será necesario realizar el marcado directamente en el código HTML. Las tablas deben contar, como mínimo, con los siguientes elementos:
- un elemento contenedor <table>
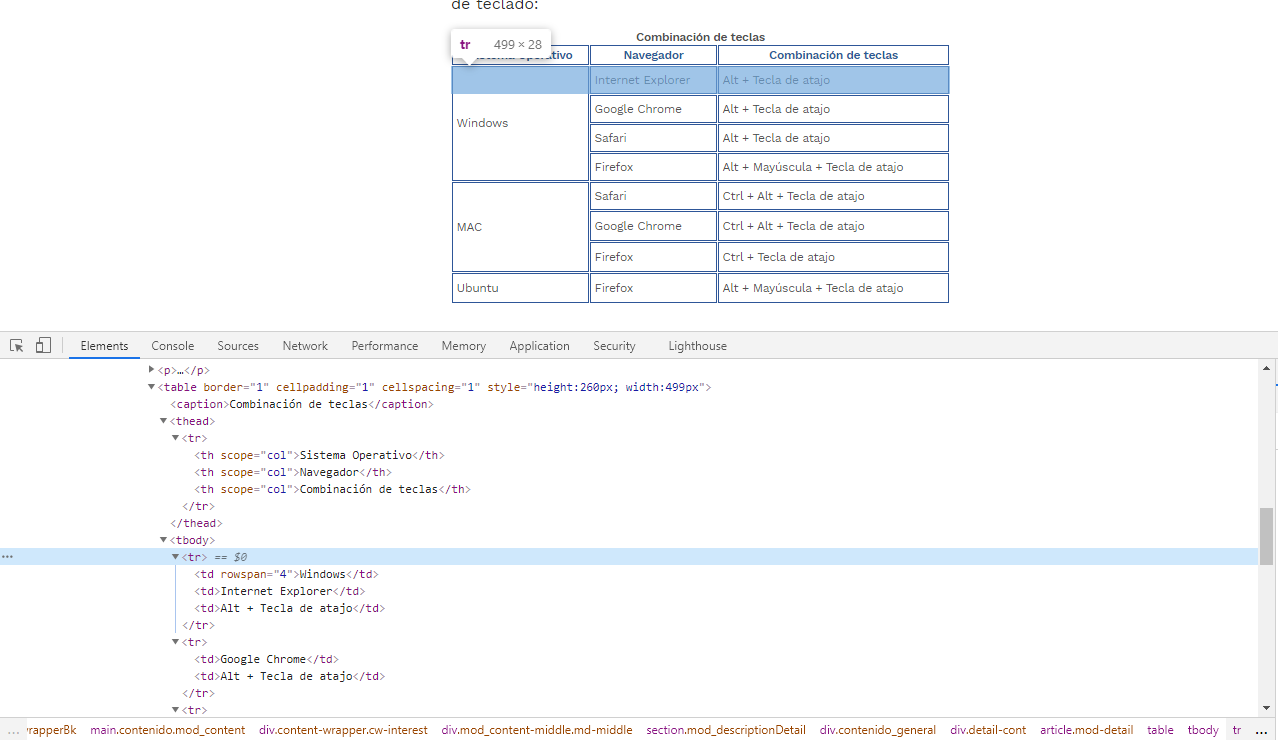
- una o varias filas identificadas con el elemento <tr>
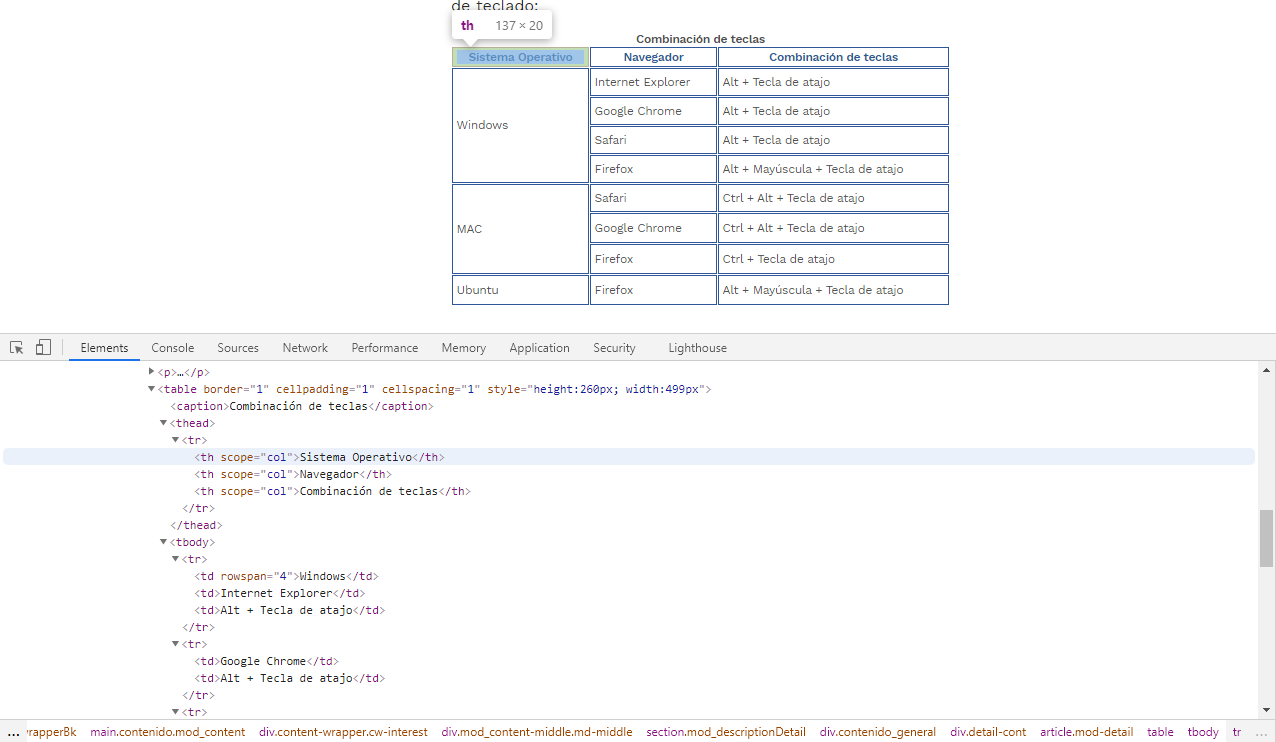
- dentro de cada fila deberá haber una o más celdas identificadas con el elemento <th>, si la celda es de encabezado, o con el elemento <td>, si la celda contiene datos.
La situación más habitual en los editores WYSIWYG es que se puedan identificar la primera fila como fila de encabezados y/o la primera columna como columna de encabezados. No suelen permitir definir múltiples filas o columnas de encabezado, ni otras estructuras complejas, así como tampoco realizan ni permiten realizar la asociación entre celdas de datos y celdas de encabezado.
En estos casos, lo más recomendable es que intentes usar siempre tablas de datos sencillas, con una única fila o columna de encabezados que se puedan especificar a través del propio editor sin necesidad de corregir el código generado. De esta forma, al ser tablas sencillas, si las celdas de encabezado se identifican correctamente no es necesario asociar las celdas de datos con las celdas de encabezado. Por tanto, cuando una tabla sea compleja se recomienda reestructurarla en una tabla de datos sencilla o bien dividirla en varias tablas de datos sencillas.
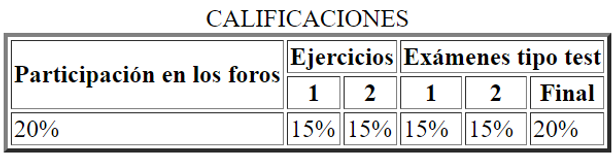
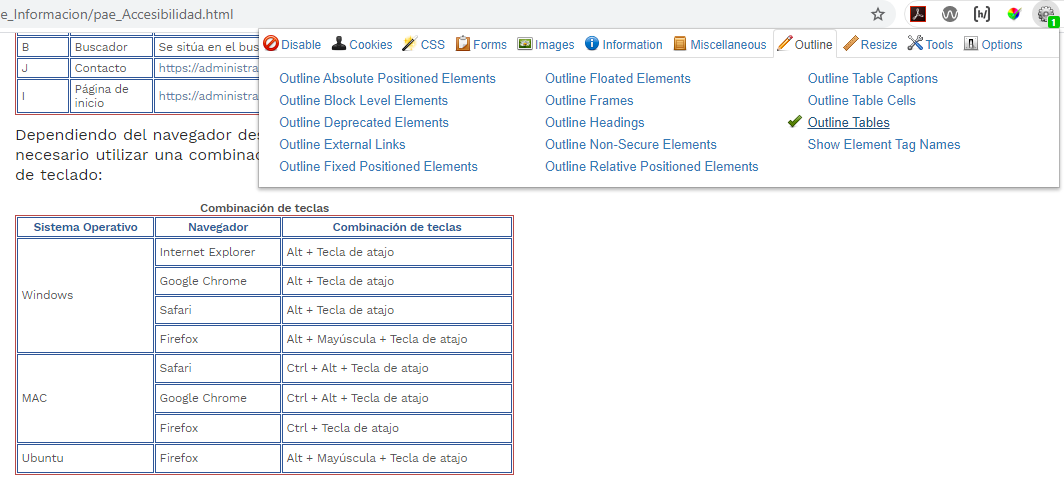
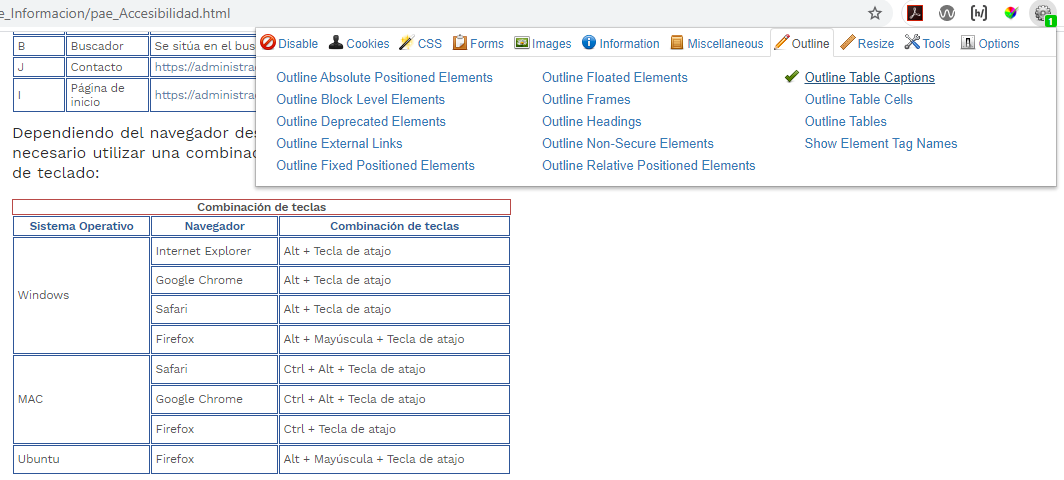
Por otro lado, para mejorar la comprensión de la estructura y de los contenidos de una tabla, es muy recomendable que incluyas un título que describa brevemente la naturaleza de la tabla (ver el ejemplo de tabla compleja). Para ello, deberás incluir dentro del elemento tabla un elemento "caption", en cuyo interior se escribirá el título. Es decir, el título no podrá incluirse, por ejemplo, como un párrafo (centrado y en negrita) antes de la tabla, sino que ha de emplearse el campo adecuado que el gestor proporciona para ello.
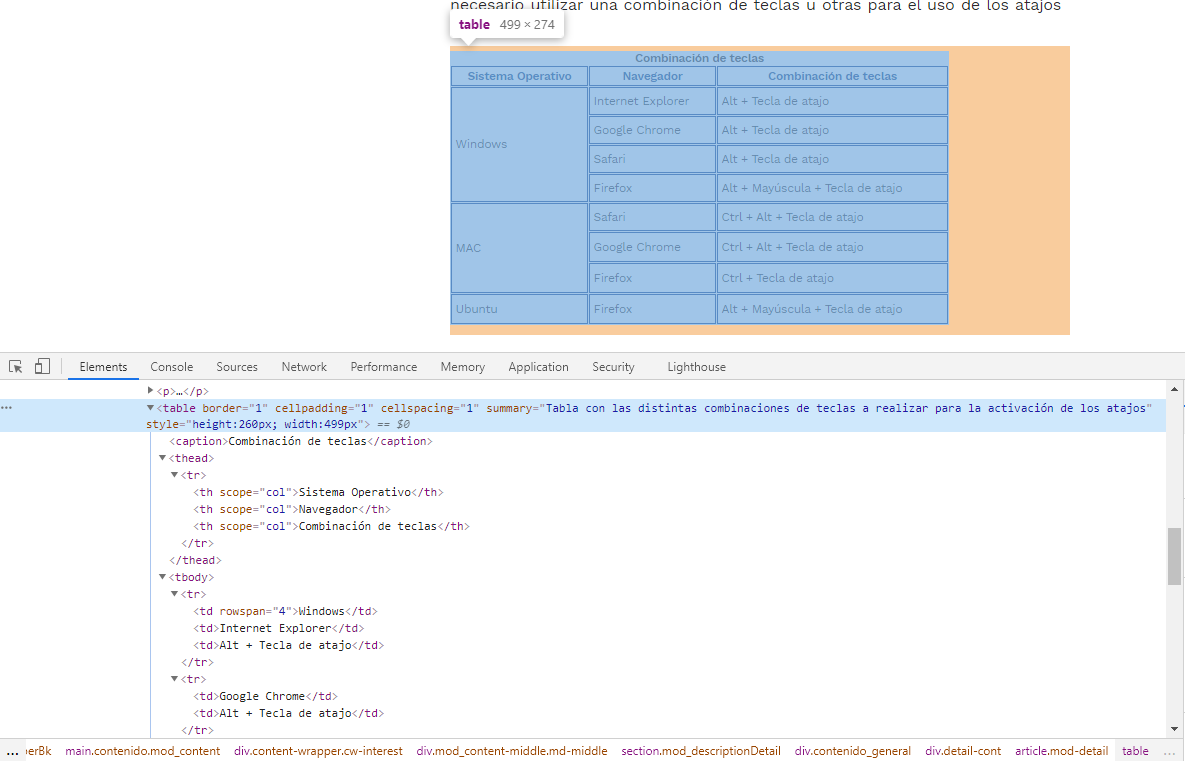
Asimismo, en las tablas de datos complejas es necesario incluir un resumen de los contenidos de la misma y de las relaciones entre las celdas, especialmente para las tablas con encabezamientos anidados, celdas que ocupan varias filas o columnas, u otras relaciones que solo son evidentes cuando la tabla se muestra visualmente. Antiguamente este resumen se incluía a través de un atributo llamado "summary". Actualmente, este atributo se considera obsoleto por lo que, si la tabla precisa de dicha información, deberás incluirla en un párrafo previo a la tabla.
No obstante, es posible que te encuentres con alguna tabla compleja que disponga aún de dicho atributo. En este caso, si la tabla de datos cuenta también con un título, entonces el contenido de ambos debe ser diferente y complementario y por tanto no estar duplicado.
Es importante recordar que para que la tabla sea completamente accesible, el contenido del título y resumen debe ser adecuado, aspecto que no se puede comprobar de forma automática.
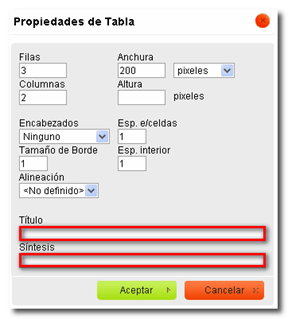
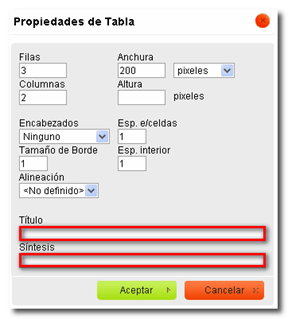
En la siguiente imagen se puede apreciar un gestor de contenidos que cuenta con los dos elementos: el título y el resumen o síntesis.

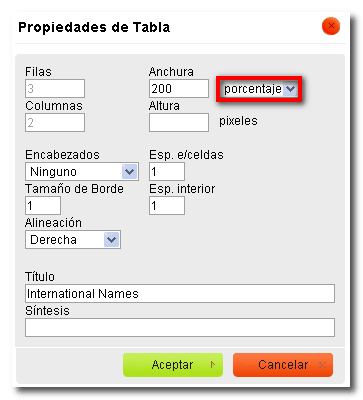
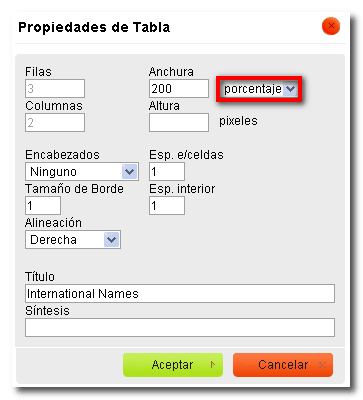
Además, se recomienda que utilices unidades de medida relativas (porcentaje en lugar de píxeles) para definir las dimensiones de la tabla. Los gestores de contenido suelen proporcionar, entre las propiedades de tabla, un campo que permite seleccionar el tipo de unidad en el que se desea definir el ancho y alto de la tabla.