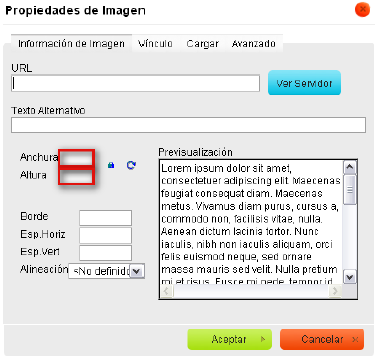
También es aconsejable indicar las medidas finales de la imagen, tanto el ancho como el alto. De este modo, al cargarse la página, el navegador tendrá en cuenta el tamaño que va a ocupar la imagen y no se producirán ajustes continuos en la maquetación de los contenidos a medida que se cargan las imágenes. En el gestor de contenidos utilizado como ejemplo en el curso, el ancho y el alto de la imagen se encuentran en los campos marcados en la siguiente imagen. Te animamos a que compruebes cuáles son estos campos en el gestor de contenidos utilizado en tu organización.

Es recomendable que las imágenes que se suban tengan un peso lo más reducido posible, de modo que se facilite su carga al usuario final. Es decir, la imagen deberá tener la resolución mínima que permita su correcta visualización para el objetivo utilizado. Por ejemplo, si la imagen se va a incluir en un “cuadro” pequeño debe tener también una resolución pequeña.
Por otro lado, los formatos de imagen utilizados deberán ser estándares abiertos y de forma complementaria estándares de uso generalizado. Por lo tanto se pueden usar formatos como jpeg, png, gif, etc.